Document Object Model
| HTML |
|---|
 |
Document Object Model(DOM、日: ドキュメントオブジェクトモデル[1])は、マークアップがなされたリソース(Document)をリソース要素(Object)の木構造(Model)で表現し操作可能にする仕組み、またそのモデルである。
DOMは、HTML文書やXML文書(あるいはより単純なマークアップされた文章など)をオブジェクトの木構造モデルで表現することで、ドキュメントをプログラムから操作・利用することを可能にする仕組みである[2]。Documentの種類、操作に用いるプログラミング言語の種類に依存しない仕様である[3]。
WHATWGがLiving Standardとして定義している。WHATWG以前はW3Cが仕様を策定しており、Level 1からLevel 4まで勧告している。
XMLを読み込むAPIであるSAXと異なり、XMLデータをツリー構造として扱う事ができる。ただし、通常の場合対象のXML文書を全て読み込んでからの扱いを前提とするため、動作速度が遅かったり、メモリーの使用量が大きくなるといった欠点もある。
DOMの実装は各メーカーに委ねられており、DOMを実装したXMLパーサが各メーカーから提供されている。
概要
[編集]DOMは、マークアップがなされたリソース(Document)をリソース要素(Object)の木構造(Model)で表現し操作可能にする。
対象: Document
[編集]DOMはDocument(マークアップがなされたあらゆるリソース: 日記から論文、インタラクティブなWebアプリまで)を対象とする[4]。マークアップとは文章(例: `これは文章です`)の一部を意味づけしたり構造を示したりするために付与される文字列であり(例: `<主語>これは</主語><述語>文章です</述語>`)、すなわちDOMはマークアップによる構造をもったリソースを対象としている。
表現: Object木モデル
[編集]DOMはDocumentをObjectの木構造として表現する。Document内にはマークアップによって区切られるまとまりがあり、各まとまりを特定種のオブジェクトで表現する(例: <主語>これは</主語> = 主語オブジェクト)。DOMにおいてオブジェクトは総称してNodeと呼ばれる[5]。Nodesは入れ子構造をとるため、これを木構造(親Nodeと子Nodeの入れ子構造)でモデル化できる。このようにDOMはマークアップされたまとまり/オブジェクトの木構造モデルによってドキュメントを表現する。
例
[編集]以下はDOMを説明する文章に、各部分が意味する内容をマークアップしたものである。
<!--マークアップがなされたリソース--> <タイトル>DOMとはなにか</タイトル> <本文><1行概要>DOMとはドキュメントをオブジェクトの木構造を示したものである。</1行概要><詳細>すなわちマークアップがなされたリソースを要素オブジェクトの入れ子構造でモデル化したものである。オブジェクトの例として<リスト>Element</リスト><リスト>Text</リスト><リスト>Comment</リスト>が挙げられる。</詳細></本文> このDocumentを木構造として表現すると以下のようになる。
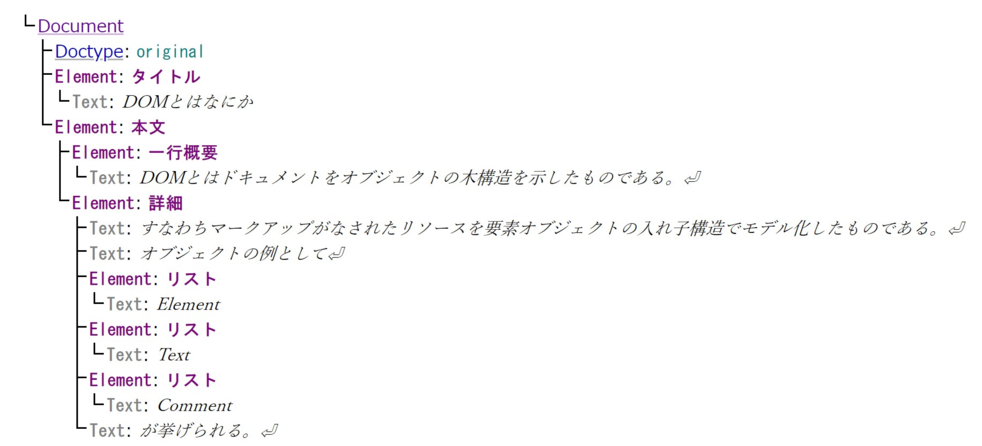
<!--木構造で表現されたリソース--> <タイトル>DOMとはなにか</タイトル> <本文> <1行概要> DOMとはドキュメントをオブジェクトの木構造を示したものである。 </1行概要> <詳細> すなわちマークアップがなされたリソースを要素オブジェクトの入れ子構造でモデル化したものである。 オブジェクトの例として <リスト>Element</リスト> <リスト>Text</リスト> <リスト>Comment</リスト> が挙げられる。 </詳細> </本文> さらに各要素をObjectとして表現することでDOMのnode tree表現が以下のように得られる。

nodeはプログラムからアクセス可能なオブジェクトであり、このDOMで定義されるnode treeを操作することでDocumentをプログラムから操作できる。例えば新しいnodeを追加したり、特定のnodeを検索して内容を得たりする(一行概要のTextを取得する)ことが可能になる。
他技術との関係
[編集]DOMはその起源からしてHTMLをはじめとするWeb技術との関わりが非常に深い。現在ではより一般化された"ドキュメント"を木構造として扱う仕様として定義されている。
HTML
[編集]HTMLは「ハイパーテキストマークアップ言語」の名が示す通りマークアップされたリソースであり、DOMの対象ドキュメントとして扱える。WebブラウザはDOMを実装することでHTMLを解釈・表示し、またJavaScript等のプログラミング言語からの操作を可能にしている。
一方あくまでDOMはHTMLと切り離された仕様である。<button>などのHTML要素はHTML仕様でその振る舞い(click可能という振る舞いなど)や属性等を含むDOM Interfaceが定義されている。DOM仕様は個別要素の振る舞いには一切ふれず、Objectをどう木構造として扱うかのみを定義している。
JavaScript
[編集]DOMの目的の1つはドキュメントをプログラムから解釈・操作可能にすることである。JavaScriptがWebブラウザ用スクリプト言語として誕生した背景から、JavaScriptとDOMには密接な関係がある[6]。WebブラウザはDOMを実装しdocumentオブジェクトなどを介することで、JavaScriptに対してDOMへのアクセスを提供している。いわゆるWebアプリはHTMLで書かれたドキュメントをDOMによって操作可能にしJavaScriptでアプリケーションとしての動作を実現している。
一方あくまでDOMはJavaScript(ECMAScript)と切り離された仕様である。JavaScriptはNode.jsをはじめとした非ブラウザ(DOM非存在下)で完全に動作し、実際に広く利用されている。JavaScriptの視点からみたDOMの操作は、単なるdocumentobjectの操作であり、JavaScript仕様におけるObjectの操作に過ぎない。またDOMはあくまで言語に依存しないinterface仕様であり、実際にJavaScript以外の言語によるDOMの操作がおこなわれている。
標準
[編集]
W3CのDOM作業部会は最終勧告を公開した後、2004年に解散。開発はWHATWGに移行し、現在もリビングスタンダードとして維持されている[7]。 2009年にはWeb ApplicationsグループがW3CでDOMの活動を再編した[8]。 2013年、進展の遅れとHTML5のリリースが迫っていたため、DOM Level 4の仕様はHTML作業部会に再割り当てされ、完成が促進された[9]。 その後、2015年にはWeb Applicationsグループが解散し、DOMの管理はWeb Platformグループに引き継がれた[10]。 W3Cは、2015年のDOM Level 4の公開以降、WHATWGの標準を基にしたスナップショットから新しい勧告を作成している。
- DOM Level 1は、HTMLまたはXMLドキュメント全体の完全なモデルを提供し、ドキュメントの任意の部分を変更する手段も含まれていた。
- DOM Level 2は2000年後半に公開され、
getElementById関数やイベントモデル、XML名前空間およびCSSのサポートが導入された。 - DOM Level 3は2004年4月に公開され、XPathやキーボードイベント処理、ドキュメントをXMLとしてシリアライズするインターフェースが追加された。
- HTML5は2014年10月に公開され、HTML5の一部がDOM Level 2 HTMLモジュールを置き換えた。
- DOM Level 4は2015年に公開され、2020年11月に廃止された[11]。
- DOM 2020-06は2021年9月にW3C勧告として公開され、WHATWGリビングスタンダードのスナップショットである[12]。
参照
[編集]- ^ DOM Living Standard. WHATWG.
- ^ APIと言われることが多いが、一応APIではない。Document Object Model (DOM) Level 1 Specification
- ^ Abstract. DOM defines a platform-neutral model for events, aborting activities, and node trees. DOM Living Standard.
- ^ In this specification, the term "document" is used for any markup-based resource, ranging from short static documents to long essays or reports with rich multimedia, as well as to fully-fledged interactive applications. DOM Living Standard
- ^
Document,DocumentType,DocumentFragment,Element,Text,ProcessingInstruction, andCommentobjects (simply called nodes) participate in a tree, DOM Living Standard - ^ 初期には JavaScript と DOM は強く結びついていましたが、最終的には別々の存在ととして発展しました。 DOM の紹介 - DOM と JavaScript. MDN Web Docs
- ^ “DOM Standard”. 2024年10月30日閲覧。
- ^ “W3C Document Object Model”. 2024年10月30日閲覧。
- ^ ([email protected]), Philippe Le Hegaret. “New Charter for the HTML Working Group from Philippe Le Hegaret on 2013-09-30 ([email protected] from September 2013)”. 2024年10月30日閲覧。
- ^ “PubStatus - WEBAPPS”. 2024年10月30日閲覧。
- ^ “W3C DOM4 publication history”. 2024年10月30日閲覧。
- ^ “DOM publication history”. 2024年10月30日閲覧。
関連
[編集]外部リンク
[編集]- Document Object Model (DOM) Specifications - W3C
- DOM について
- Gecko DOM Reference
- DOM Central - Netscape DevEdge


 French
French Deutsch
Deutsch