Піксель — Вікіпедія


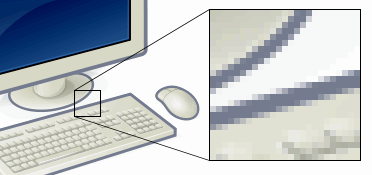
Пі́ксель (іноді пі́ксел, англ. pixel, скорочено від англ. PICture'S ELement — елемент зображення) — найдрібніша одиниця цифрового зображення в растровій графіці. Він являє собою неподільний об'єкт прямокутної (зазвичай квадратної) форми, що має певний колір. Будь-яке растрове комп'ютерне зображення складається з пікселів, розташованих по рядках і стовпцях. Якщо зображення збільшити, ви побачите ряди пікселів.
Максимальна деталізація растрового зображення задається при його створенні і не може бути збільшена. Якщо збільшується масштаб зображення, пікселі перетворюються на великі зерна. За допомогою інтерполяції ступінчастість можна згладити. Ступінь деталізації при цьому не зросте, оскільки для забезпечення плавного переходу між початковими пікселями просто додаються нові, значення (колір) яких обчислюється на підставі сусідніх пікселів з початкового зображення.
Кожен піксель трансформованого зображення — об'єкт, що характеризується певним кольором, градацією сірого кольору і, можливо, прозорістю. Один піксель може зберігати інформацію тільки про один колір, який і асоціюється з ним. (У деяких комп'ютерних системах колір і пікселі представлені у вигляді двох різних об'єктів, наприклад, у відео-системі ZX Spectrum).
Також піксель — найменша одиниця растрового зображення, що отримується за допомогою графічних систем виведення інформації (комп'ютерні монітори, принтери і т. д.). У сучасних графічних системах найчастіше має квадратну форму. Від кількості пікселів залежить детальність зображення.
Під ретаргетінгом розуміють комплекс маркетингових заходів, спрямованих на роботу з таргетованою аудиторією: це можуть бути як користувачі, що вже зробили покупку, так і ті, які не вживали ніяких дій, але хоча б одноразово відвідали цільовий ресурс.
Іншими словами, якщо таргетинг спрямований на «холодних» користувачів, то ретаргетінг працює з реальними або потенційними клієнтами.
Піксель в цифровому маркетингу — це інструмент соціальних мереж, що дозволяє проводити ретаргетінг. Він являє собою код, який завантажується на цільову сторінку у вигляді зображення розміром 1 х 1 піксель. Код містить набір інструкцій, завдяки яким браузер фіксує дії користувачів на сайті та передає їх в соціальну мережу. Ті, в свою чергу, аналізують отримані дані та вибудовують взаємодію з користувачем в залежності від його індивідуальної поведінки.
Піксель налаштовується в маркетинговому блоці мережі, в FB він називається Ads Manager. Сам код створюється автоматично після введення назви і натиснення відповідної кнопки. Код може бути інтегрований в партнерські платформи, наприклад в WordPress, Shopify, Wix, BigCommerce та інші. В цьому випадку подальша установка проводиться в контрольних панелях відповідних платформ.
Якщо сайт не використовує платформу, то пропонується інший спосіб — ручна вставка отриманого коду в шапці цільової сторінки до тега .
Далі в Ads Manager потрібно налаштувати події, які FB буде відстежувати. Під подіями розуміються дії користувачів на сайті, якими можуть бути:
- покупка;
- генерація ліда;
- завершена реєстрація;
- додавання платіжної інформації;
- додавання в корзину;
- додавання в список «відкладене»;
- початок оформлення замовлення;
- пошук;
- перегляд контенту.
Для кожної події створюється додатковий код, що вставляється на відповідну сторінку. Так, наприклад, для роботи з подією «Покупка» код ставиться на сторінку завершення покупки або підтвердження замовлення. З «генерацією ліда» — на сторінці завершення введення даних. І так далі: повні інструкції до кожної події подаються в Ads Manager.
Піксель дозволяє точніше керувати рекламною кампанією та взаємодіяти зі споживачами більш природним чином.
- Припустимо, користувач додав товар в корзину в онлайн-магазині, на сторінці якого встановлено Піксель. Соціальна мережа отримує інформацію про цю подію і в подальшому буде нагадувати користувачеві про незавершену покупку на його сторінці, що підвищує ймовірність її завершення.
- Чим більше подій пов'язано з користувачем, тим акуратніше можна вибудовувати взаємодію з ним. Іншими словами, система займається прогнозуванням ймовірностей. Наприклад, після покупки одного товару (або декількох) через якийсь час користувачеві буде показаний інший товар, схожий на перший, що доповнює його функціонально або найчастіше купується разом з ним.
- Так як соціальна мережа володіє тією чи іншою інформацією про кожного свого користувача не тільки як про споживача, але і як про носія певного психотипу з конкретними поведінковими домінантами (пристрасті, захоплення та ін.). Система має можливість формувати цільову аудиторію не тільки для ретаргетінга, але і для первинного залучення «холодних» користувачів.
- Рекламна кампанія із застосуванням Пікселя дозволяє діяти максимально гнучко. Можна працювати як з усією аудиторією сайту, так і з відвідувачами певних сторінок, які виконали певну подію. Також є можливість задавати в параметрах облік подій, що сталися в заданий період часу.
Таким чином, Піксель дозволяє:
- Відстежувати конверсії, в тому числі незавершені дії користувачів, і аналізувати їх.
- Оптимізувати рекламу в соціальній мережі.
- Створювати клієнтську базу для ретаргетінга.
Стрімкий приріст кількості користувачів соціальних мереж робить Піксель одним з найбільш затребуваних інструментів сучасного маркетолога.

Слово піксель є комбінацією pix (від «картинки», скорочено до «pics») та el (для «елемента»); подібні утворення з 'el' включають слова voxel[1] 'об'ємний піксель' і texel 'текстурний піксель'. Слово pix з'явилося в заголовках журналу Variety в 1932 році як абревіатура слова pictures, що стосується фільмів. До 1938 року фотожурналісти використовували «пікс» для фотографій.
Слово «піксель» вперше було опубліковано в 1965 році Фредеріком С. Біллінгслі з JPL для опису елементів зображення сканованих зображень з космічних зондів на Місяць і Марс. Біллінгслі дізнався про це слово від Кіта Е. МакФарланда з Link Division of General Precision у Пало-Альто, який, у свою чергу, сказав, що не знає, звідки воно походить. МакФарланд просто сказав, що це «в той час використовувалося» (приблизно 1963).
Поняття «елемент зображення» бере свій початок із перших днів телебачення, наприклад як «Bildpunkt» (німецьке слово для пікселя, буквально «точка зображення») у німецькому патенті Пауля Ніпкова 1888 року. Відповідно до різних етимологій, сама рання публікація терміна «елемент зображення» була опублікована в журналі Wireless World[2] у 1927 році. хоча він використовувався раніше в різних патентах США, поданих ще в 1911 році .
Деякі автори пояснюють піксель як комірку зображення ще в 1972 році. У графіці та в обробці зображень і відео pel часто використовується замість пікселя. Наприклад, IBM використовувала його у своїй технічній довідці для оригінального ПК.
Піксіляція, яка пишеться з другою буквою i, — це непов'язана техніка кіновиробництва, яка бере свій початок від початку кінематографа, коли живих акторів позують кадр за кадром і фотографують для створення стоп-моушн-анімації. Архаїчне британське слово, що означає «одержимість духами (піксі)», цей термін використовувався для опису процесу анімації з початку 1950-х років; Його популяризували різні аніматори, у тому числі Норман Макларен і Грант Манро.

Зазвичай піксель вважається найменшим окремим компонентом цифрового зображення. Однак визначення дуже залежно від контексту. Наприклад, на сторінці можуть бути «друковані пікселі»[3], або пікселі, що передаються електронними сигналами, або представлені цифровими значеннями, або пікселі на пристрої відображення, або пікселі в цифровій камері (елементи фотосенсора). Цей список не є вичерпним і, залежно від контексту, синоніми включають pel, sample, byte, bit, dot і spot. Пікселі можна використовувати як одиницю вимірювання, наприклад: 2400 пікселів на дюйм, 640 пікселів на рядок або відстань 10 пікселів один від одного.
Вимірювання «точок на дюйм» (dpi) і «пікселів на дюйм» (ppi) іноді використовуються як взаємозамінні, але мають різні значення, особливо для принтерів, де dpi є мірою щільності точок принтера (наприклад, краплі чорнила). розміщення. Наприклад, високоякісне фотозображення може бути надруковане з роздільною здатністю 600 ppi на струминному принтері з роздільною здатністю 1200 dpi.Навіть вищі значення роздільної здатності, такі як 4800 точок на дюйм, які цитують виробники принтерів з 2002 року, не мають великого значення з точки зору досяжної роздільної здатності.[4]

Що більше пікселів використовується для представлення зображення, то ближче результат може нагадувати оригінал. Кількість пікселів у зображенні іноді називають роздільною здатністю, хоча роздільна здатність має більш конкретне визначення. Кількість пікселів може бути виражена одним числом, як у «тримегапіксельній» цифровій камері, яка номінально має три мільйони пікселів, або парою чисел, як у «дисплеї 640 на 480», який має 640 пікселів. збоку в бік і 480 зверху вниз (як на дисплеї VGA), і тому має загальну кількість 640 × 480 = 307 200 пікселів, або 0,3 мегапікселя.
Пікселі або зразки кольорів, які утворюють оцифроване зображення (наприклад, файл JPEG, що використовується на веб-сторінці), можуть відповідати або не відповідати один-до-одному пікселям екрана, залежно від того, як комп'ютер відображає зображення. В обчислювальній техніці зображення, що складається з пікселів, називається растровим або растровим зображенням[5]. Слово растр походить від шаблонів телевізійного сканування й широко використовується для опису подібних напівтонових технологій друку та зберігання.
Для зручності пікселі зазвичай розташовані у звичайній двовимірній сітці. Використовуючи цю схему, можна реалізувати багато загальних операцій, рівномірно застосовуючи ту саму операцію до кожного пікселя незалежно. Можливе інше розміщення пікселів, причому деякі шаблони вибірки навіть змінюють форму (або згортку) кожного пікселя на зображенні. З цієї причини слід бути обережним під час отримання зображення на одному пристрої та відображення його на іншому або під час перетворення даних зображення з одного піксельного формату в інший.

Наприклад:
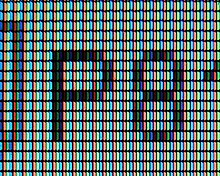
- РК-екрани зазвичай використовують сітку в шаховому порядку, де червоний, зелений і синій компоненти відбираються в дещо різних місцях. Субпіксельне відтворення — це технологія, яка використовує ці відмінності для покращення відтворення тексту на РК-екрані.
- Переважна більшість кольорових цифрових фотоапаратів використовує фільтр Байєра, у результаті чого формується звичайна сітка пікселів, де колір кожного пікселя залежить від його положення на сітці.
- Clipmap використовує ієрархічний шаблон вибірки, де розмір підтримки кожного пікселя залежить від його розташування в ієрархії.
- Викривлені сітки використовуються, коли базова геометрія неплоска, наприклад зображення Землі з космосу.
- Використання нерівномірних сіток є активною дослідницькою областю, яка намагається обійти традиційне обмеження Найквіста.
- Пікселі на комп'ютерних моніторах зазвичай «квадратні» (тобто мають однакові горизонтальні та вертикальні кроки вибірки); пікселі в інших системах часто є «прямокутними» (тобто мають неоднаковий крок дискретизації по горизонталі та вертикалі — довгасті за формою), як і формати цифрового відео з різними співвідношеннями сторін, наприклад анаморфотні широкоформатні формати Rec. Стандарт цифрового відео 601
Комп'ютери можуть використовувати пікселі для відображення зображення, часто абстрактного зображення, яке представляє графічний інтерфейс користувача. Роздільна здатність цього зображення називається роздільною здатністю дисплея та визначається відеокартою комп'ютера. РК-монітори також використовують пікселі для відображення зображення та мають власну роздільну здатність. Кожен піксель складається з тріад, причому кількість цих тріад визначає вихідну роздільну здатність. На деяких ЕПТ-моніторах швидкість розгортки променя може бути фіксованою, що призводить до фіксованої вихідної роздільної здатності. Більшість CRT-моніторів не мають фіксованої швидкості розгортки променя, тобто вони взагалі не мають рідної роздільної здатності — натомість вони мають набір роздільних здатностей, які однаково добре підтримуються. Щоб отримати найчіткіші зображення на РК-дисплеї, користувач повинен переконатися, що роздільна здатність дисплея комп'ютера відповідає вихідній роздільній здатності монітора.
Шкала пікселів, яка використовується в астрономії, — це кутова відстань між двома об'єктами на небі, які розташовуються на один піксель один від одного на детекторі (CCD або інфрачервоному чіпі). Масштаб s, виміряний у радіанах, є відношенням інтервалу між пікселями p і фокусної відстані f попередньої оптики, s = p / f. (Фокусна відстань — це добуток фокусного відношення на діаметр відповідної лінзи або дзеркала.)
Оскільки s зазвичай виражається в одиницях кутових секунд на піксель, оскільки 1 радіан дорівнює (180/π) × 3600 ≈ 206 265 кутових секунд, і оскільки фокусні відстані часто вказуються в міліметрах, а розміри пікселів у мікрометрах, що дає ще один коефіцієнт 1000, формула часто цитується як s = 206 p / f.
Кількість різних кольорів, які можуть бути представлені пікселем, залежить від кількості біт на піксель (bpp). Зображення 1 bpp використовує 1 біт для кожного пікселя, тому кожен піксель може бути увімкненим або вимкненим. Кожен додатковий біт подвоює кількість доступних кольорів, тому зображення 2 bpp може мати 4 кольори, а зображення 3 bpp може мати 8 кольорів:
- 1 bpp = 2 кольори (монохромний)
- 2 bpp = 4 кольори
- 3 bpp = 8 кольорів
- 4 bpp = 16 кольорів
- 8 bpp = 256 кольорів
- 16 bpp = 65 536 кольорів («Highcolor»)
- 24 bp = 16 777 216 кольорів («Truecolor»)
Для глибини кольору 15 або більше біт на піксель глибина зазвичай дорівнює сумі бітів, виділених кожному з червоного, зеленого та синього компонентів. Highcolor, що зазвичай означає 16 bpp, зазвичай має п'ять бітів для червоного та синього кольорів і шість бітів для зеленого, оскільки людське око більш чутливе до помилок у зеленому, ніж у двох інших основних кольорах. Для додатків, пов'язаних із прозорістю, 16 бітів можна розділити на п'ять бітів червоного, зеленого та синього кольорів, кожен з яких залишається для прозорості. 24-бітна глибина дозволяє 8 біт на компонент. У деяких системах доступна 32-бітна глибина: це означає, що кожен 24-бітний піксель має додаткові 8 біт для опису його непрозорості (для поєднання з іншим зображенням).

Багато систем відображення та отримання зображень не здатні відображати або сприймати різні кольорові канали на одному місці. Таким чином, піксельна сітка розділена на одноколірні області, які сприяють відображенню або сприйняттю кольору під час перегляду на відстані. У деяких дисплеях, таких як рідкокристалічні, світлодіодні та плазмові дисплеї, ці одноколірні області є окремо адресованими елементами, які стали відомі як субпікселі, переважно кольорів RGB.[18] Наприклад, рідкокристалічні дисплеї зазвичай поділяють кожен піксель вертикально на три субпікселі. Коли квадратний піксель ділиться на три субпікселі, кожен субпіксель обов'язково є прямокутним. У термінології індустрії дисплеїв субпікселі часто називають пікселями, оскільки вони є основними адресованими елементами з точки зору апаратного забезпечення, і, отже, використовуються піксельні схеми, а не субпіксельні схеми.
Більшість датчиків зображення цифрових камер використовують одноколірні зони датчика, наприклад, з використанням шаблону фільтра Байєра, і в індустрії камер вони відомі як пікселі, як і в індустрії дисплеїв, а не субпікселі.
Для систем із субпікселями можна застосувати два різні підходи:
- Субпікселі можна ігнорувати, а повноколірні пікселі розглядаються як найменший адресований елемент зображення; або
- Субпікселі можна включати в обчислення візуалізації, що потребує більше часу на аналіз і обробку, але в деяких випадках може створювати явно кращі зображення.
Цей останній підхід, який називають субпіксельним рендерингом, використовує знання геометрії пікселів для окремого керування трьома кольоровими субпікселями, що забезпечує збільшення видимої роздільної здатності кольорових дисплеїв. У той час як у ЕПТ-дисплеях використовуються червоно-зелено-синьо-масковані люмінофорні області, що продиктовані сітчастою сіткою, яка називається тіньовою маскою, вимагатиме складного кроку калібрування, щоб вирівняти відображуваний піксельний растр, тому ЕПТ не використовують субпіксельне відтворення.
Поняття субпікселів пов'язане із семплами.
У графічному, веб-дизайні та інтерфейсах користувача «піксель» може стосуватися фіксованої довжини, а не справжнього пікселя на екрані для пристосування до різної щільності пікселів. Типове визначення, наприклад у CSS, полягає в тому, що «фізичний» піксель має розмір 1⁄96 дюйма (0,26 мм). Це гарантує, що певний елемент відображатиметься однакового розміру незалежно від роздільної здатності екрана, на який він дивиться.
Однак між «фізичним» пікселем і логічним пікселем на екрані можуть бути додаткові налаштування. Оскільки екрани переглядаються на різних відстанях (розглянемо телефон, дисплей комп'ютера та телевізор), бажана довжина («еталонний піксель») масштабується відносно еталонної відстані перегляду (28 дюймів (71 см) у CSS). Крім того, оскільки справжня щільність пікселів на екрані рідко кратна 96 dpi, часто застосовується деяке округлення, щоб логічний піксель був цілим числом фактичних пікселів. Це дозволить уникнути артефактів візуалізації. Остаточний «піксель», отриманий після цих двох кроків, стає «якорем», на якому базуються всі інші абсолютні вимірювання (наприклад, «сантиметр»).
Працюючий приклад із 30-дюймовим (76 см) телевізором 2160p, розміщеним на відстані 56 дюймів (140 см) від глядача:
- Обчисліть масштабований розмір пікселя як 1⁄96 дюйма × (56/28) = 1⁄48 дюйма (0,53 мм).
- Обчисліть DPI телевізора як 2160 / (30 дюймів / √9² + 16² × 16) ≈ 82,61 dpi.
- Обчисліть реальну кількість пікселів на логічний піксель як 1⁄48 × 82,61 dpi ≈ 1,721 пікселя.
Потім браузер вибере використовувати розмір пікселів 1,721 × або округлити до 2 × співвідношення.

Мегапіксель (МП) — це мільйон пікселів; цей термін використовується не лише для кількості пікселів у зображенні, але й для вираження кількості елементів датчика зображення цифрових камер або кількості елементів відображення цифрових дисплеїв. Наприклад, камера, яка створює зображення розміром 2048 × 1536 пікселів (3 145 728 пікселів готового зображення), як правило, використовує кілька додаткових рядків і стовпців сенсорних елементів і зазвичай називається «3,2 мегапікселя» або «3,4 мегапікселя», залежно від того, чи кількість, що повідомляється, є «ефективною» або «загальною» кількістю пікселів.
Піксель використовується для визначення роздільної здатності фотографії. Роздільна здатність фотографії обчислюється шляхом множення ширини та висоти сенсора в пікселях.

У цифрових камерах використовується світлочутлива електроніка, або пристрій із зарядовим зв'язком (ПЗЗ), або комплементарні датчики зображення метал-оксид-напівпровідник (CMOS), що складаються з великої кількості окремих сенсорних елементів, кожен з яких записує виміряний рівень інтенсивності. У більшості цифрових камер матриця датчиків покрита візерунковою мозаїкою кольорових фільтрів із червоними, зеленими та синіми областями в системі фільтра Байєра, так що кожен елемент датчика може реєструвати інтенсивність одного основного кольору світла. Камера інтерполює інформацію про колір сусідніх сенсорних елементів за допомогою процесу, який називається демозаїкою, для створення остаточного зображення. Ці сенсорні елементи часто називають «пікселями», навіть якщо вони записують лише один канал (тільки червоний, зелений або синій) кінцевого кольорового зображення. Таким чином, два з трьох колірних каналів для кожного датчика повинні бути інтерпольовані, а так звана N-мегапіксельна камера, яка створює N-мегапіксельне зображення, забезпечує лише одну третину інформації, яку може отримати зображення такого ж розміру від сканера. . Таким чином, певні колірні контрасти можуть виглядати більш розмитими, ніж інші, залежно від розподілу основних кольорів (зелений містить вдвічі більше елементів, ніж червоний або синій у розташуванні Байєра).
Лабораторії DxO винайшли Perceptual MegaPixel (P-MPix) для вимірювання різкості, яку виробляє камера, коли з'єднується з певним об'єктивом, на відміну від МП, який виробник заявляє для продукту камери і який базується лише на датчику камери. Новий P-MPix стверджує, що є більш точним і релевантним показником для фотографів, який слід враховувати при оцінці різкості камери. Станом на середину 2013 року об'єктив Sigma 35 mm f/1.4 DG HSM, встановлений на Nikon D800, має найвищу виміряну P-MPix. Однак, маючи значення 23 МП, воно все одно знищує [потрібне уточнення] більше однієї третини 36,3-мегапіксельного датчика D800.У серпні 2019 року Xiaomi випустила Redmi Note 8 Pro як перший у світі смартфон із 64-мегапіксельною камерою.12 грудня 2019 року Samsung випустила Samsung A71, який також має камеру на 64 Мп. Наприкінці 2019 року Xiaomi анонсувала перший камерофон із сенсором 1/1,33 дюйма 108 МП. Датчик більший, ніж більшість бридж-камер, з сенсором 1/2,3 дюйма .
Один новий метод додавання мегапікселів був представлений у камері Micro Four Thirds System, яка використовує лише 16-мегапіксельний датчик, але може створювати 64-мегапіксельне зображення RAW (40-мегапіксельне JPEG), роблячи дві експозиції, зміщуючи датчик на півпікселя між ними. їх. Використовуючи штатив для зйомки кількох знімків рівня в одному екземплярі, кілька зображень на 16 МП потім генеруються в єдине зображення на 64 МП.
- ↑ Voxel. Wikipedia (англ.). 22 листопада 2023. Процитовано 23 листопада 2023.
- ↑ Electronics World. Wikipedia (англ.). 17 лютого 2023. Процитовано 23 листопада 2023.
- ↑ CMYK color model. Wikipedia (англ.). 20 листопада 2023. Процитовано 23 листопада 2023.
- ↑ Роздільна здатність (комп'ютерна графіка). Вікіпедія (укр.). 2 травня 2023. Процитовано 23 листопада 2023.
- ↑ Растрова графіка. Вікіпедія (укр.). 21 листопада 2023. Процитовано 23 листопада 2023.
- Технологія набору та верстки [Текст]: навч. посіб. / Д. В. Василишин, О. М. Василишин; за ред. О. В. Мельникова; рец.: О. М. Величко, М. С. Антоник, Ю. Ц. Жидецький. — Львів : Укр. акад. друкарства, 2011. — 272 с. — 300 пр. — ISBN 978-966-322-190-8.
- Піксель // Словник української мови : у 20 т. / НАН України, Український мовно-інформаційний фонд. — К. : Наукова думка, 2010—2022.
- Мегапіксель // Словник української мови : у 20 т. / НАН України, Український мовно-інформаційний фонд. — К. : Наукова думка, 2010—2022.
- Піксель // Норми української науково-технічної мови. Тлумачний словник термінів з видавничої, поліграфічної та пакувальної справи / Таланчук П. М.; Ярема С. Я. та інш. — К. — Львів: Ун-тет «Україна», 2006. — С. 444. — 664 с. — ISBN 966-797925-3.
- Пікселі в дії [Архівовано 21 серпня 2014 у Wayback Machine.](рос.)
| Це незавершена стаття про інформаційні технології. Ви можете допомогти проєкту, виправивши або дописавши її. |


 French
French Deutsch
Deutsch